前回までの記事でWebページの部品(テンプレートタグ)を作りました。今回はカスタムメニュー機能を使ってヘッダーにWebのメニューを表示させます。
“function.php”にカスタムメニューの設定を記述する
カスタムメニュー機能を使うには”functions.pnp”というファイルを作成しカスタムメニューの設定を記述します。themeをインストールしたフォルダにWebMatrixで”functions.pnp”ファイルを作り編集します。”functions.php”はthemeの機能を設定するための関数ファイルです。詳細はこちらのページをご参照ください。
“functions.php”に以下のコードを記述します。
[php]
<!–?php // カスタムメニュー register_nav_menus( array( ‘place_global’ =—-> ‘グローバル’,
‘place_sidebar’ => ‘サイドバー’,
‘place_footer’ => ‘フッター’,
)
);
?>
[/php]
このコードの詳細は割愛しますが、
- ‘place_global’
- ‘place_sidebar’
- ‘place_footer’
というメニューの「枠」が定義され、それぞれ’グローバル’、’サイドバー’、’フッター’という「名前」がつけられたという意味です。
メニューページを作成
メニューをクリックしたときに表示されるページを作成します。ここではダミーで
- 仮メニュー1
- 仮メニュー2
- 仮メニュー3
メニューを作ります。WordPressにログインして”固定ページ”>”新規追加”に進みます。
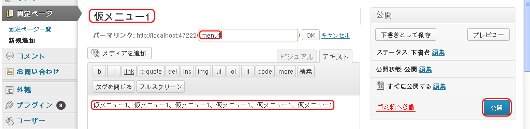
次に固定ページ投稿画面で画面の様に仮メニュー1を投稿します。
仮メニュー2、仮メニュー3も同様に固定ページを追加します。
WordPressのメニュー管理画面でメニューを設定
先ほど”functitons.php”を設定したので新たにメニュー管理画面が追加されています。メニュー管理画面には管理画面の“外観”>”メニュー”と進みます。そしてメニュー管理画面でメニューを追加します。ここでは”header”という名前でメニューを作りました。
今度は”header”メニューに先ほど追加した”仮メニュー1~3″を紐付けします。
次に”header”メニューを”functions.php”で定義した’グローバル’に紐付けします。
“header.php”を編集し”header”メニューを表示させる
“header.php”でメニューを表示させているのは以下のコードです。
[xhtml]
<!– ヘッダーメニュー –>
<div id="head_menu">
<ul>
<li><a href="./">TOP</a></li>
<li><a href="contents01.html">コンテンツ</a></li>
<li><a href="contents01.html">コンテンツ</a></li>
<li><a href="contents01.html">コンテンツ</a></li>
<li><a href="contents01.html">コンテンツ</a></li>
<li><a href="contents01.html">コンテンツ</a></li>
</ul>
</div>
[/xhtml]
この部分を下記の様に変更します
[xhtml]
<!– ヘッダーメニュー –>
<div id="head_menu">
<?php wp_nav_menu(
array(
‘container’ =—-> ‘gnav’,
‘container_id’ => ‘head_menu’,
‘theme_location’ => ‘place_global’,
)
);
?></div>
[/xhtml]
webページを表示させるとヘッダー部分のメニューに”仮メニュー1~3″が表示されました。
“page.php”を設定する
固定ページを表示させるテンプレートが設定されていないため、まだ”仮メニュー1~3″をクリックしてもページが表示されません。
“front-page.php”をファイルコピーして”page.php”にファイル名変更します。次に”page.php”の編集し以下のコードを
[xhtml]
<div id="top">
<div id="bg_main_image">
<div id="main_image">
<p>文章がはいります 文章がはいります<br />文章がはいります</p>
<p>背景の画像は差し替えが可能です。(画像サイズ固定 横:690px 高さ:290px)</p>
</div>
</div>
<!– インフォメーション –>
<div id="info">
<h2><img src="img/top/st_info.gif" alt="インフォメーション" width="700" height="40" /></h2>
<div id="info_inner">
<h3>2009/05/08</h3>
<p>本テンプレート追加</p>
</div>
<p><img src="img/top/info_btm.gif" alt="line" width="700" height="3" /></p>
</div>
<!– フリースペース –>
<h3>フリースペース</h3>
<div class="obj">
<p>テキスト テキスト テキスト<br />テキスト テキスト テキスト テキスト テキスト テキスト</p>
<p>テキスト テキスト テキスト</p>
</div>
</div>
[/xhtml]
次のコードに置き換えます。
[xhtml]
<div id="top">
<h3><?php the_title(); ?></h3>
<div class="obj">
<?php the_post();the_content(); ?>
</div>
</div>
[/xhtml]
ここで出てきた
<?php the_title(); ?>
<?php the_post(); the_content(); ?>
はそれぞれ、
- ページのタイトルを表示させる
- ページをセットし、内容を表示させる
テンプレートタグです。
webページを表示させて仮メニューをクリックすると今度は”仮メニュー1~3″のページへリンクで飛べました。
サイドバーやフッターにも同じ要領でメニューを設定できます。
次回は”固定ページ”と”投稿ページ”を表示させるwordPressループについてご紹介します。
春日渡辺会計事務所では、WordPressによる格安Webサイト制作サービスをご提供しております。詳細はこちらをご覧下さい。ご依頼、お問い合わせはお問い合わせからお知らせ下さい。
春日渡辺会計事務所は文京区の会計士・税理士事務所です。皆様の事業を全力でサポートいたします。
[smartslider3 slider=5]